どうして作成することになったのか?
SNSの普及により、誹謗中傷などに困っている方に代わり調査を行うサービスを立ち上げたのがきっかけです。
詳しくはこちらをご覧ください。コンテンツ調査サービスの詳細はこちら
今回作成したLPについて
完成したLPの見た目
作成したLPの見た目をちょっとだけお披露目します!!

LPのテーマ
今回のLPのテーマは、「信頼」「誠実さ」です。
メインカラーは、これらが連想される青系にしました。
また、気軽に相談していただけるように、イラストをメインに使用して親しみやすさを出しました。
こだわったポイント
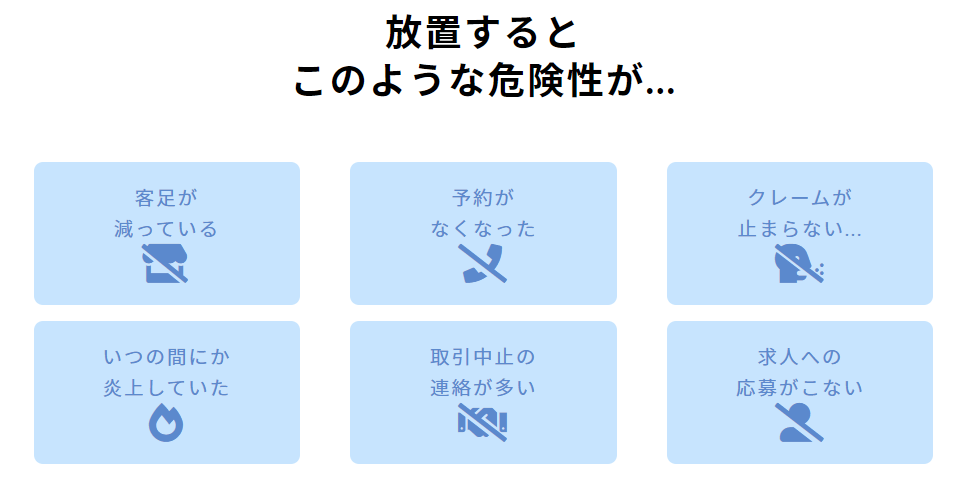
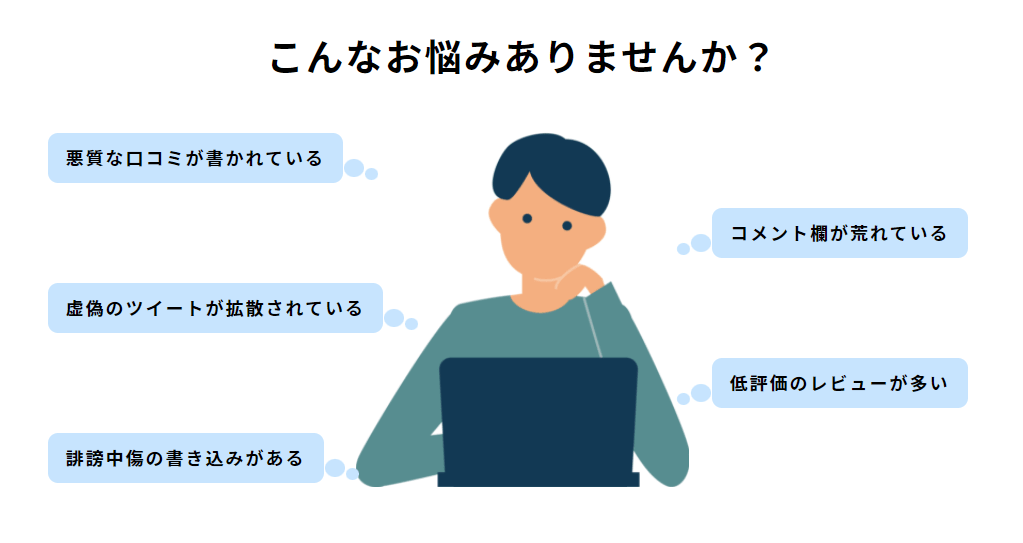
特にこだわったポイントは、「こんなお悩みありませんか?」の部分です。

悩んでいる人物のイラストを真ん中に配置し、両脇に悩みの吹き出しを配置しました。
LP訪問者の方に、悩んでいることを連想していただけるようにこの形にしました。
苦労した部分
特に苦労した部分は、お問い合わせフォーム部分の「プライバシーポリシーへの同意」ボタンです。
プライバシーポリシーを見た人だけがお問い合わせできるようにして欲しい、という要望があったため、プライバシーポリシーを最後までスクロールした場合に「同意する」ボタンを押せるように設定しました。
最後までスクロールしても押せない、同意しなくてもお問い合わせ内容を送信できてしまう、など正常に実装できるまでとても苦労しました…
作成してみての反省点
トップ画像を作成するのに時間がかかった
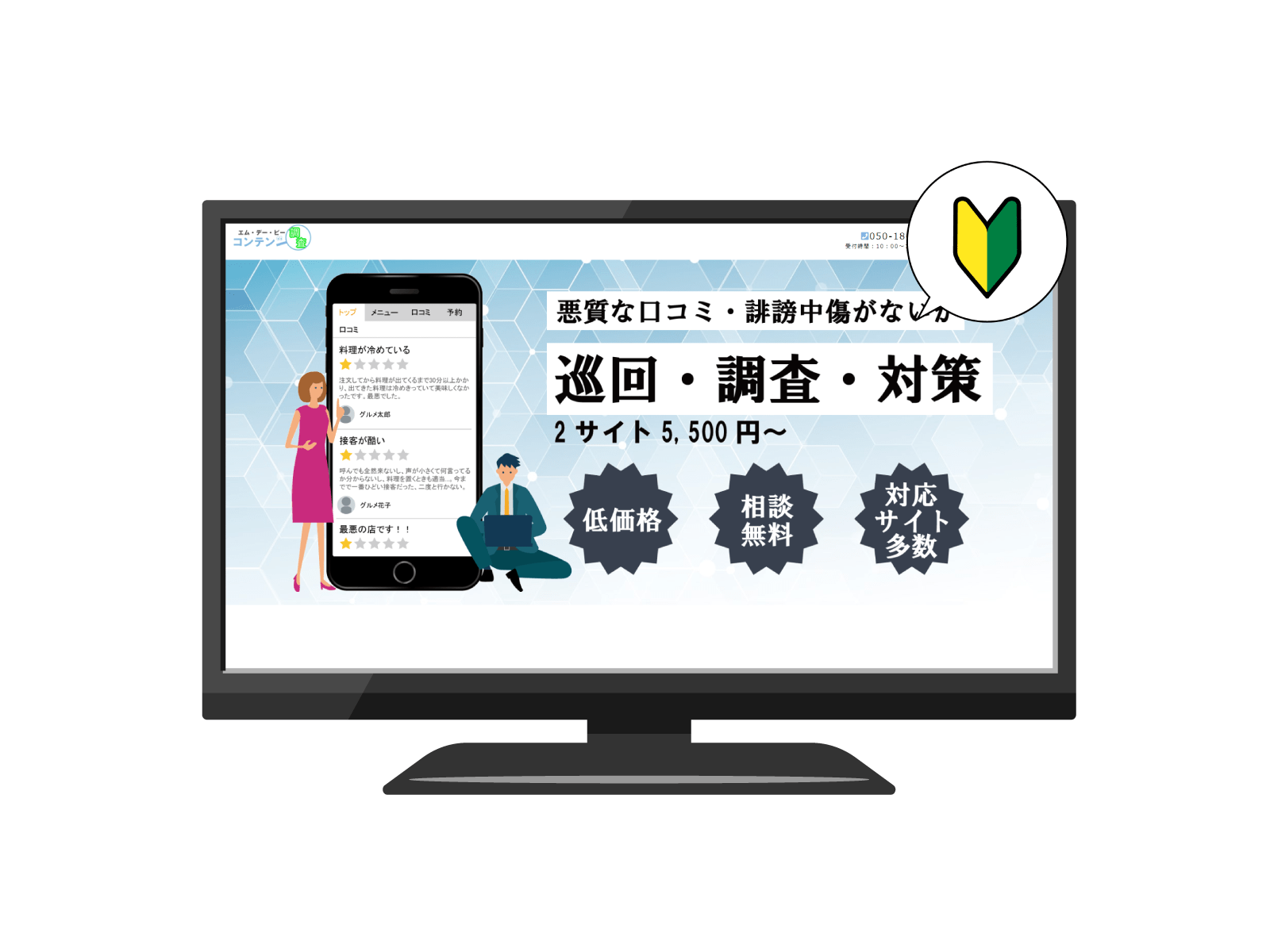
こちらが今回作成したトップ画像です。
背景、スマホ部分、テキスト部分でそれぞれ表示させています。

トップ画像を作成する際に、構図やデザインなどを特に決めずに作成に取り掛かっていました。
そのため、作成しながら何度も手直すことになってしまい、予想よりも大幅に時間がかかってしまいました。
また、作成にAdobe Illustratorを利用していたのですが、ほとんど触ったことがなく、機能などを調べながら作成していたのも時間がかかった原因の一つです。
CSSを整理するべきだった
今回のLP作成では、自社の他のLPのデータを丸々持ってきて作成していました。
使用されているクラス名などを特に気にせず作業していたため、元々あったクラスの半分以上は未使用、どのクラスを使っているか確認する作業が何度も発生してしまいました。
全体の作成を終えてから不要クラスの削除などを行ったのですが、どれを使っているかを把握しながら作業したため、整理を終えるのにかなり時間がかかってしまいました。
次回作成時に気を付けること
画像の作成は構図やイメージを固めてから開始する
今回の作成で、あやふやなイメージだけで作成を行うと手直し等でとても時間がかかってしまうことを痛感しました。
次回の作成時には、紙などにどのような構図にするか、ここには何を配置するか、どんなイメージのものを作成するか、など構図をしっかり固めてから作業を行おうと思います。
また、使用するソフトのチュートリアル等を利用して使い方にも慣れておこうと思います。
CSSはクラスをしっかり整理しつつコーディングする
CSSをいじるときは、使用するクラスを整理しながら作業しないと、後々確認などで大変になることを実感しました。
クラスの名前をつけるときも、後から見て分かりやすい名前にするのも大事だと気づきました。
次回の作成時には、CSSをしっかりと整理し、誰が作業することになっても分かりやすいものを作成することを心がけます。
最後に
最後までご覧いただきありがとうございました!!
勉強だけでなく、制作してみて気づくこともたくさんありますね…
今回の作成で気づいたことは、次回作成時の糧にしていこうと思います。
それでは、オオブでした!